Well, hello 2021🎉! I’m not going to waste much space talking about 2020 (we all know how that went), but I would like to spend a whole lot of space talking about how last year transformed website design.
With the massive shift to online last year, it was inevitable it would impact the look and feel of our website interactions. On one hand, things became more accessible – businesses quickly figured out ways for their customers to easily get their products and services online. But on the other hand (and just as quickly), we learned how tiresome online interactions can be. I think we all have a love/hate relationship with Zoom at this point.
The cool thing is that website developers and designers picked up on this and started shaping the internet into a more friendly, delightful place.
Below, I’ve compiled 9 of the most compelling ways that websites are changing in 2021.
But before we dive in, I’d like to impart a bit of design wisdom from our graphic designer, Matt:
“Ultimately, when considering a design or redesign of your website, staying true to your brand and the end-goal of your website is more important than trends – trends should only help to elevate your brand but not be the focal point.”
Well said, Matt.
So, keep in mind that not all of these trends will make sense for you and your business. But it’s my hope that you’ll find some inspiration and perhaps elevate your brand this year.
1. Simplicity
I’m starting with this one because I think it’s my favorite. In response to how much time we’re devoting online, many businesses have had mercy on our poor souls and pared back the visual onslaught we often experience.
Key design elements:
- Lots of negative space (space that’s “empty,” and that acts as visual breathing room)
- Minimal illustrations
- Big, graphic text and minimal images
- Black and white
Example:
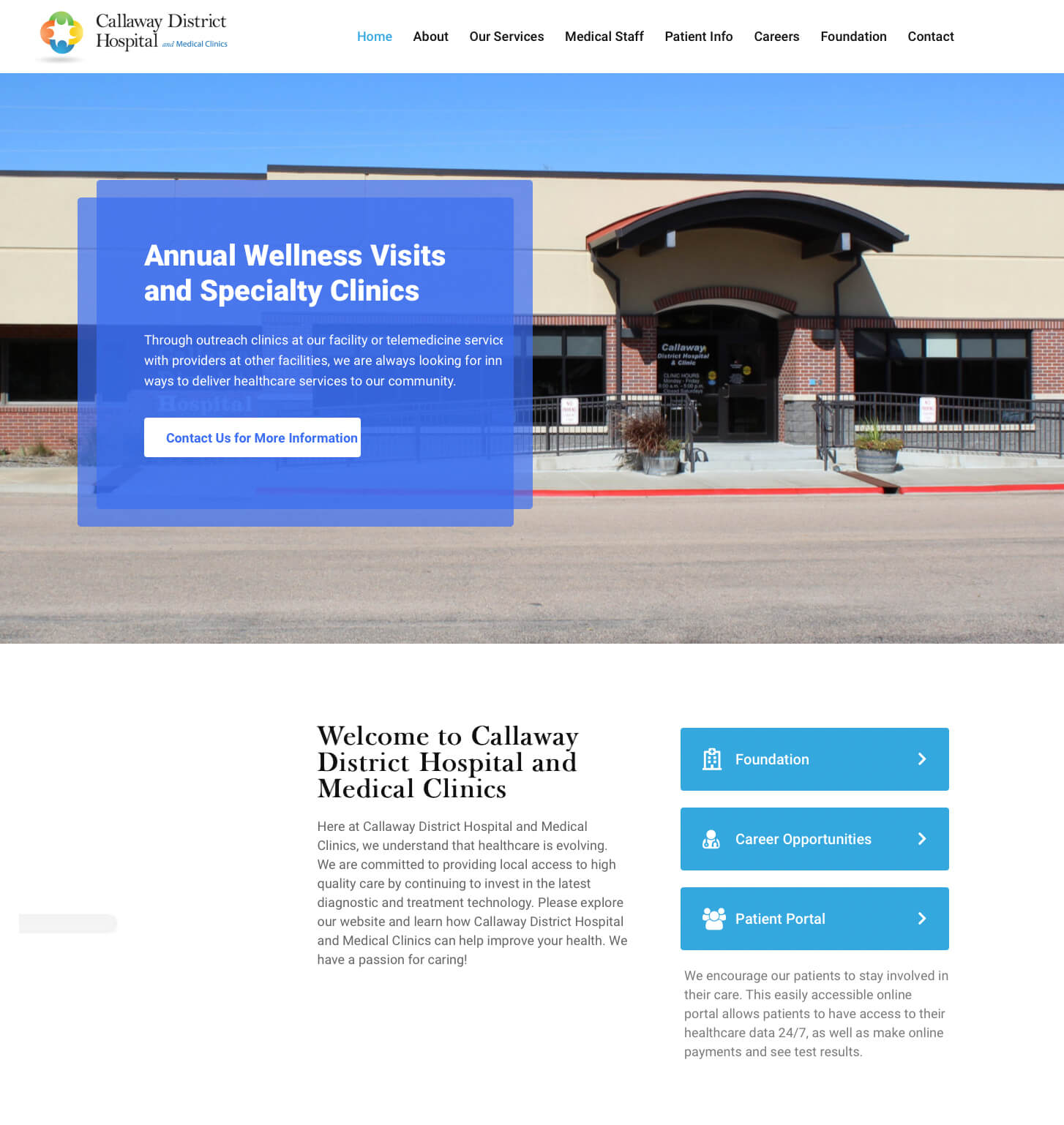
Our designer, Matt, has leaned into simplicity with the design of https://www.callawayhospital.org. The home page has a bold photo with a TON of white space to follow, with a simple, effective color scheme.

2. Nostalgia
Nostalgia is hitting hard across all the web design and marketing trends this year. I think a tough year has us all leaning into the idea of the “good old days” and the design and messaging that is resonating right now has a touch of that old-school comfort.
Key design elements:
- Retro fonts – either harkening from the early days of web design or even elegant serif fonts (sans serif has been the main go-to online)
- Imagery or illustrations from a particular era, especially the 90s
Example:
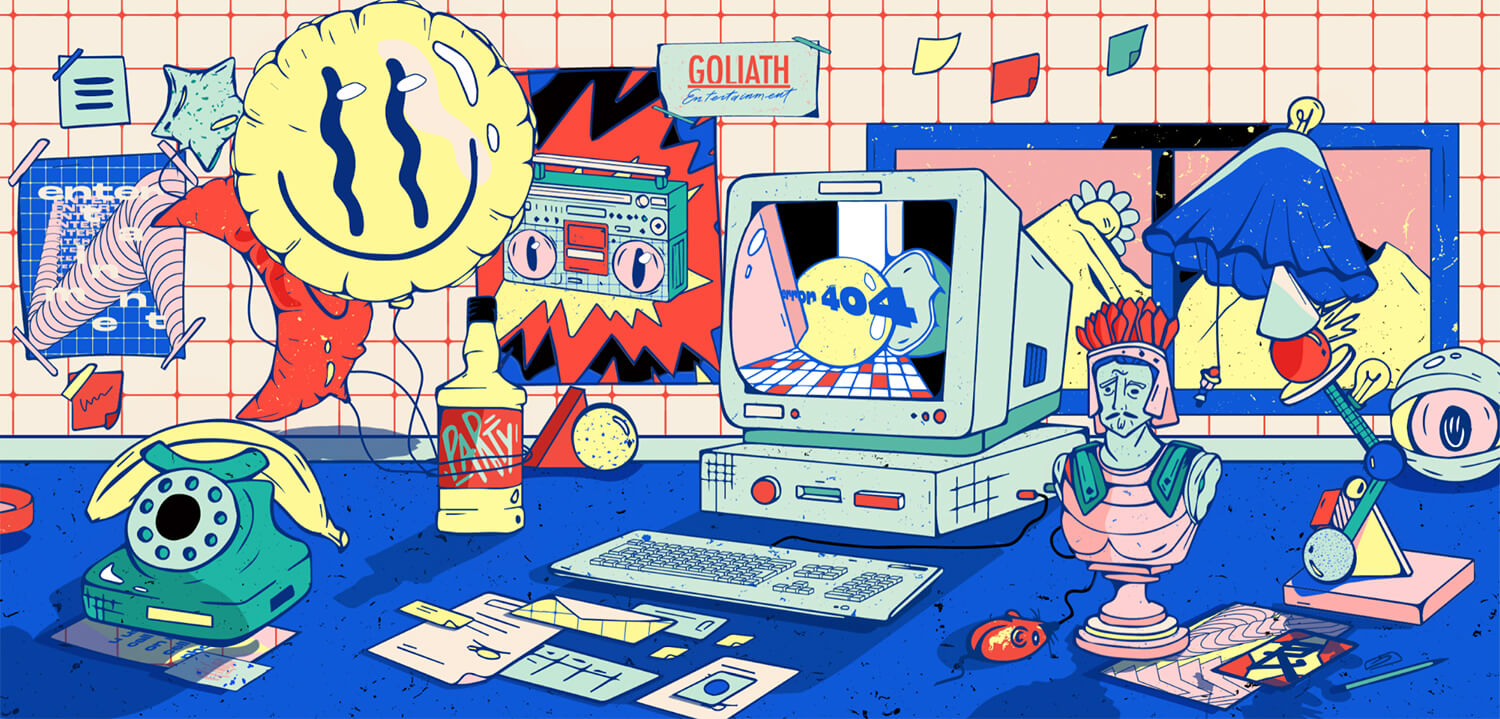
https://www.goliath-entertainment.com goes hard at the 90’s and is currently the go-to example of full-tilt nostalgia.

3. Interaction
With our face-to-face interactions minimized, website designers have imagined new ways to bring an extra interactive dimension to our website experience. But the important thing here is to keep the interactions simple and only add to surprise and delight – not frustrate.
Key design elements:
- Interactive scrolling and delightful hovers (check out carnival.withspotify.com)
- Different ways to scroll such as card scrolling (feels like you’re flipping through cards) and well-done horizontal scrolling
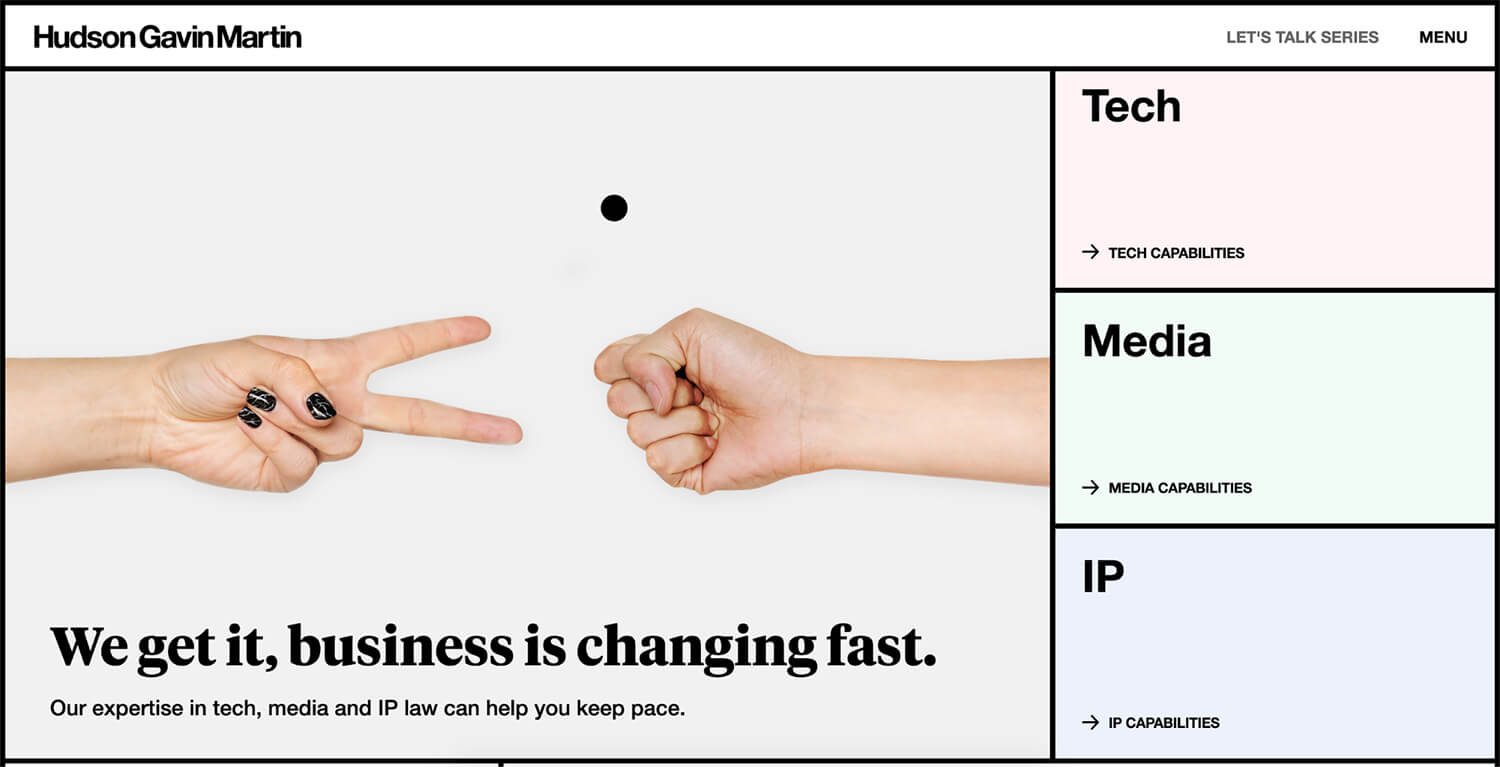
- Custom cursors (check out https://www.hgmlegal.com)
- Creative parallax and animation (again, https://www.goliath-entertainment.com is an ideal example of this)
- Tasteful and non-intrusive videos and music
Example:
Since this is an interactive website, I encourage you to hop over and visit to fully experience what I mean, but www.klick.com has just about all of the key design elements in a 2021 interactive website.

4. Giving Users Options
I love this design trend as it acknowledges that all of us are accessing the internet in vastly different settings. Sometimes you’re in a situation where you don’t want a bright, glowing screen or be interrupted by a shockingly loud video (rocking a baby to sleep anyone?). By having a toggle to switch the site into dark mode, or even turn off flashing images, gives users a much more empowered, pleasant web experience.
Key design elements:
- Dark mode option
- Eliminating autoplay for videos and music (or giving the option to turn sound on instead of the other way around)
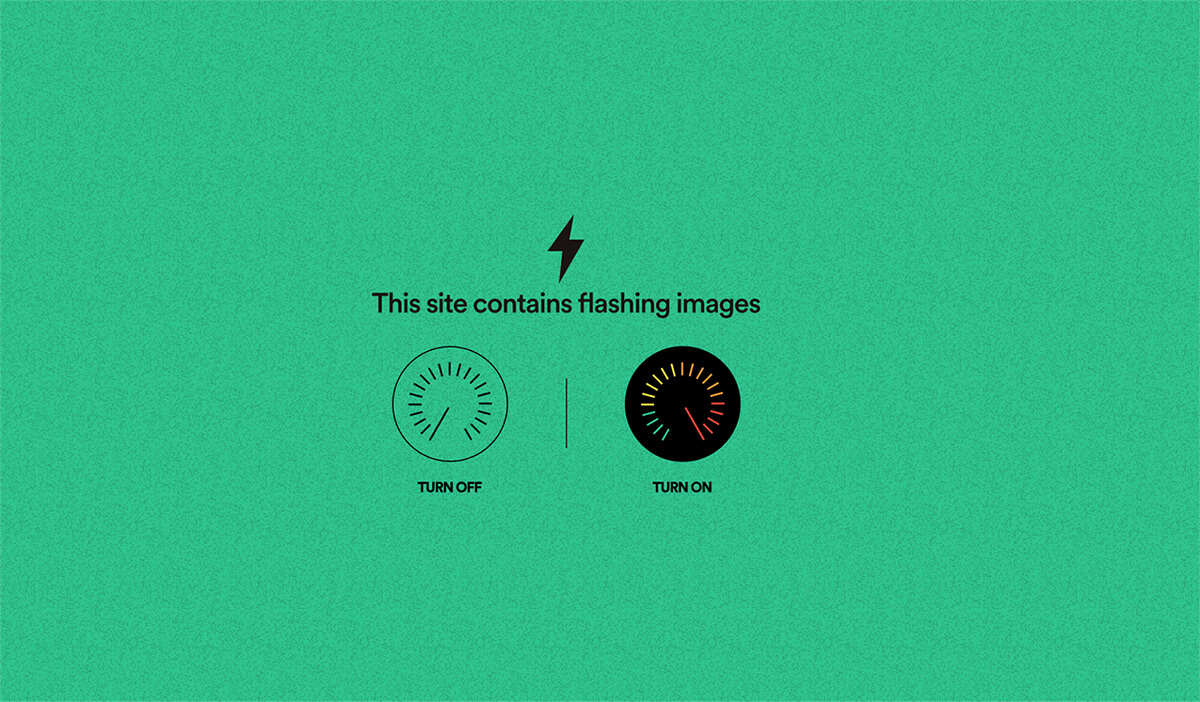
- Option to turn off flashing images
Example:
https://carnival.withspotify.com gives you the option to turn off flashing images before you even enter the site.

5. Storytelling
Actually, storytelling has always been important, but (again) with face-to-face interactions being minimized, designers are working hard to find creative ways to convey the heart and soul of a company in the brief amount of time people are on their website.
Design elements:
- “Scrollytelling” – giving elements of a story as the visitor scrolls down the site
- Short, accessible videos
- Memorable use of illustrations, multimedia, and text
Example:
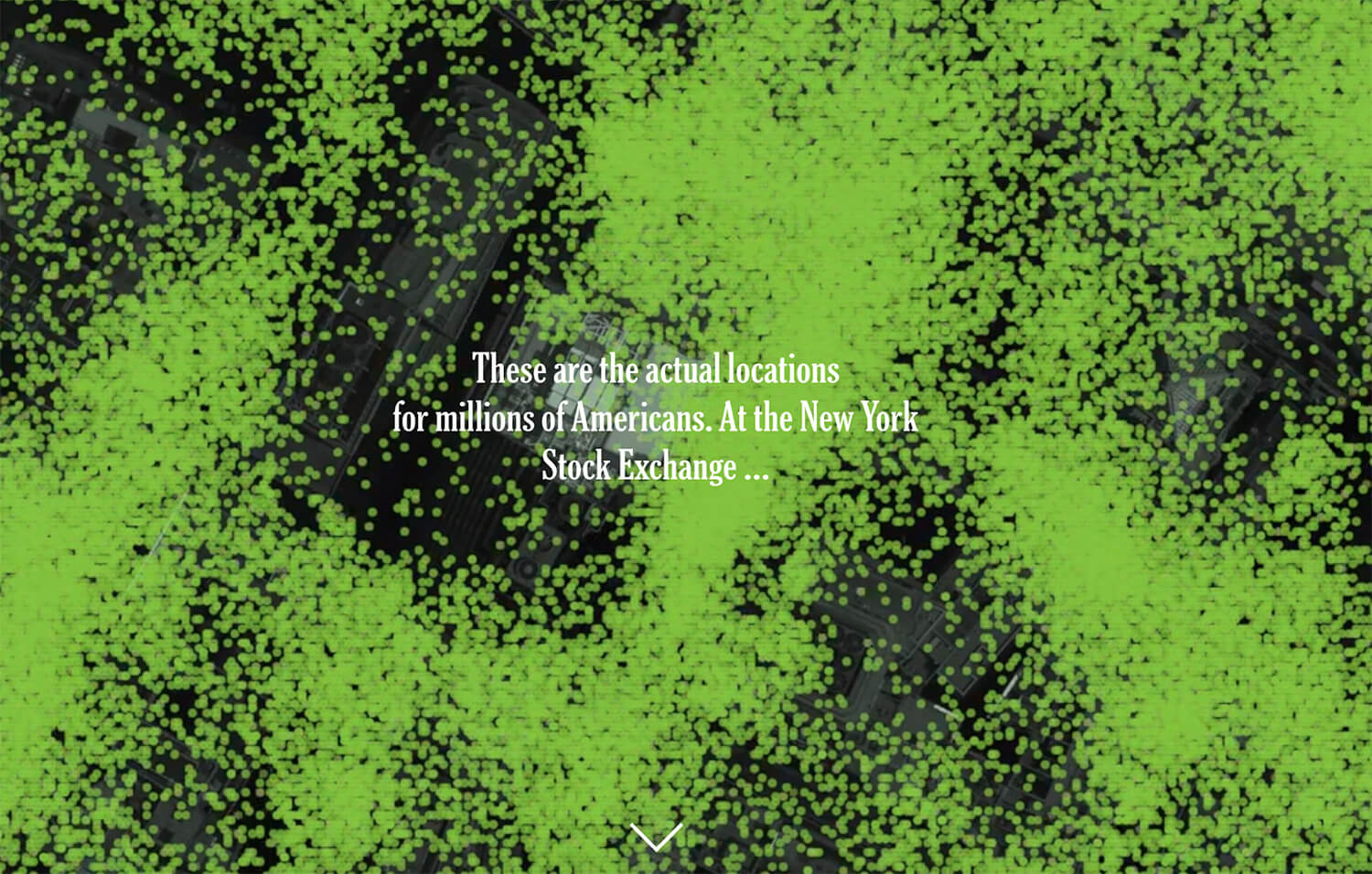
While this is a story from the New York Times (and not a business website), it’s a perfect example of how to creatively use the unique interaction of the internet to tell a story with scrolling, text, and imagery.
https://www.nytimes.com/interactive/2019/12/19/opinion/location-tracking-cell-phone.html

6. Comfort and Joy
Okay, bear with me here. Are you familiar with the Dutch term ‘hygge’? According to dictionary.com, it is “quality of coziness and comfortable conviviality that engenders a feeling of contentment or well-being.” Hygge has been a movement for people’s homes for years, but website designers are starting to use similar elements for our internet experience. You may notice design elements such as inviting textures, cozy colors, or small objects that make you smile.
Design elements:
- Subtle textures
- Comfortable, muted colors
- Black and white or less color (using it in small, unexpected ways – check out www.klick.com’s video for a great example of this)
- Fun and delightful animations
Example:
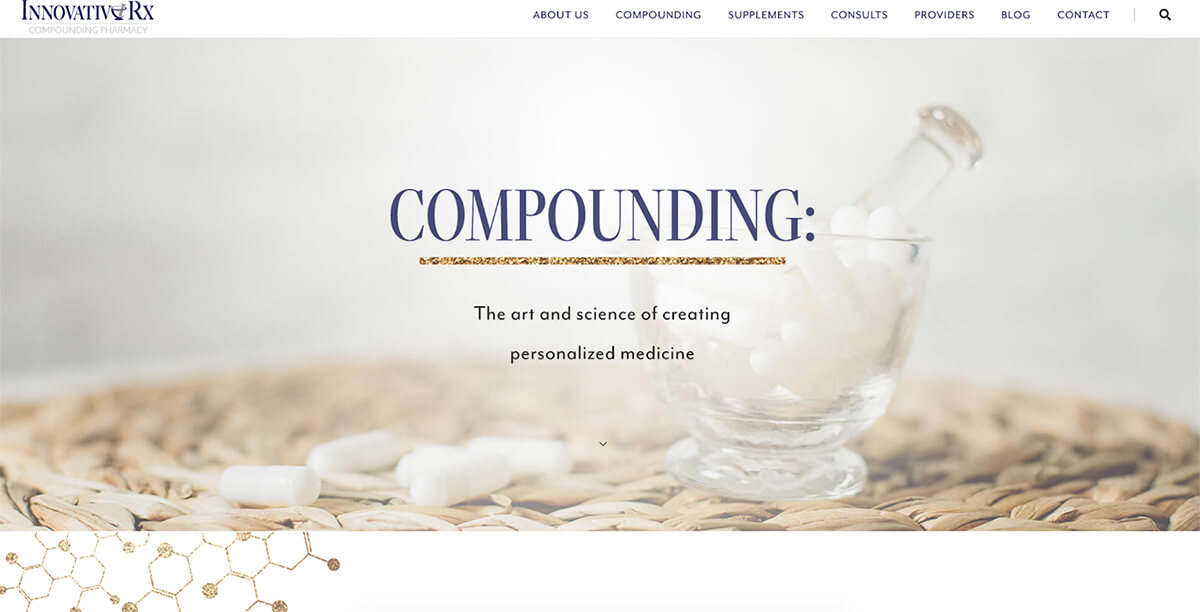
Our designer, Matt, has a great example of this at www.innovativerx.com. You’ll notice calming colors with subtle textural elements in the gold glitter accents.

7. 3D Visuals
Bringing a bit of life to the 2D world of the internet, designers are reaching into their bag of tools to make design elements really pop. From heavy use of shadows on icons (see Apple’s latest iteration of their icons) to full-on 3D illustrations, we can expect to have a more three-dimensional experience this year.
Design elements:
- Embossing and debossing (making it look like something is either pushed up or punched down on a site)
- Dimensional icons
- Shadows and gradients
- 3D illustrations
Example:
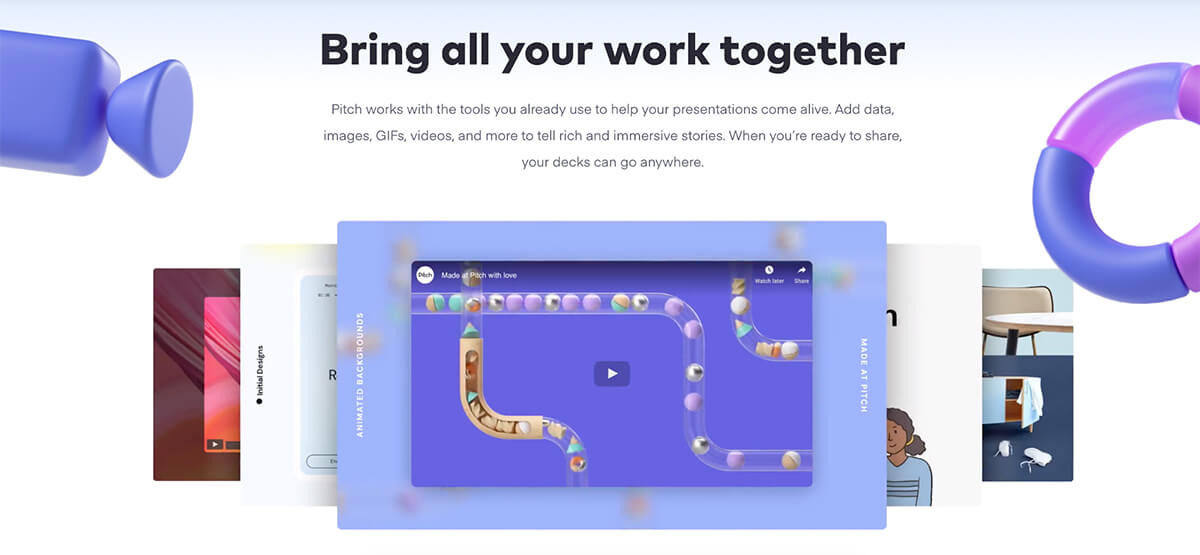
https://pitch.com/ is a great example of how 3D elements add a fresh element to their site.

8. Embracing Art
I think one of the benefits of slowing down over the past year is we have more time to appreciate beautiful things. When we slow down, we can take a breath and actually consider colors and shapes and how they work together instead of rushing past. And the internet has taken note as well. Designers and illustrators are making the most of this and filling websites with wonderful works of online art, illustrations, and collages.
Design elements:
- Abstract art
- Custom illustrations
- Collage art
Example:
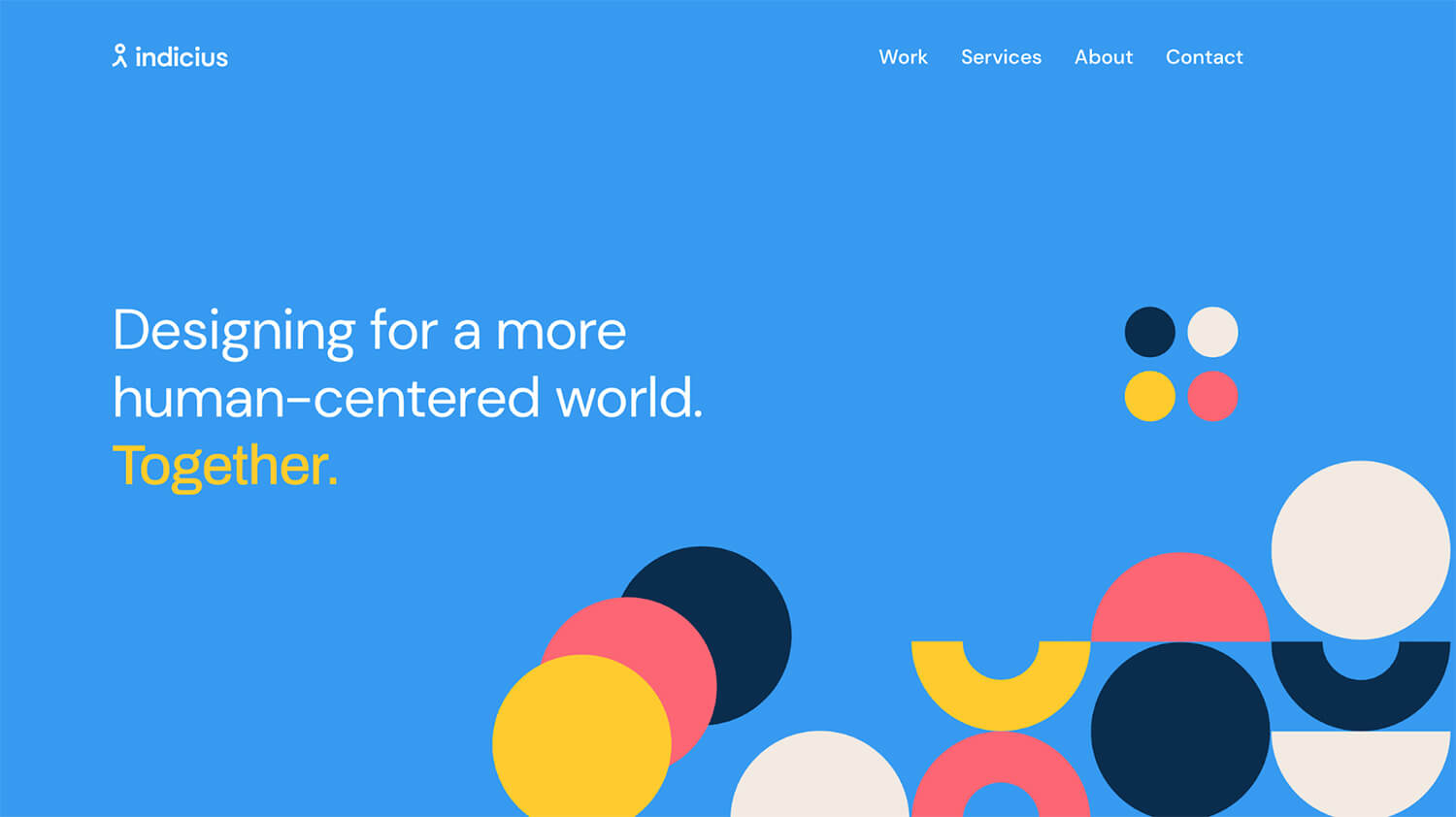
https://www.indicius.com/ actually has a lot of the elements we’ve talked about here, but their whole website is a lovely array of abstract art and custom illustrations.

9. Bringing Order
I think right now we’re all into minimizing chaos as much as possible and this design trend reflects that.
Designing a website on a grid is nothing new, however, people are embracing it like never before. Before, the grid would be in the background, just a simple tool to organize information. Now, designers are emphasizing the grid with strong, black outlines and bringing the organizational tool into the forefront as a design element.
Design elements:
- Geometric grids
- Strong, black outlines
Example:
https://www.hgmlegal.com is a great example how a simple grid layout can be really effective. They also use smart use of color and hovering to make the grid experience a lot more fun.

Making your web design awesome.
Honestly, I’m kind of excited for the next wave of web design. It seems like our online experience is going to be more user-centered, more beautiful, and generally more delightful.
And while your website doesn’t need to look like any of these example websites, you can cherry-pick the trends that will enhance the experience for your visitors based on what they need. Whether you need to be a soothing presence in their lives right now or a company that brings a little smile to your face, there’s a trend in here that will make your website experience go that extra mile for your brand in 2021.
And, as you know, we’re here for you! Our designers are excellent at creating a rock solid brand while also keeping you fresh and relevant to your specific audience.
If you’re ready for a new design or a design refresh, schedule a free consultation here. We’d love to hear what you’re thinking and get the ball rolling for you!